About City Pups
The City Pups project is a modified Google Ventures Design Sprint working with the problem of city living and finding the right dog to match each city dweller’s specific needs. Constraints were to create a website and help users complete the adoption process once the user had decided the dog is the right fit.
This project called out to me as this was a problem I personally experienced going through the dog adoption process a few years ago. I had specific requests of the dog I had in mind- allergy friendly, good in small places, non reactive/non aggressive to others while walking outside. My personal search for the perfect fit took over a year of daily hunting through thousands of dogs in the area across various sites- something time consuming and tough to even fathom. Reading through so many dog profiles, reaching out to many different organizations only to find they didn’t prefer single adopters, or meeting dogs that were aggressive towards anyone who was a stranger all seemed to add to my thoughts of giving up.
Team
My Role: UX/UI Designer
Timeline
July 2021
Total: 1 Week
Tools
Figma, Miro, Adobe Illustrator, Adobe Photoshop
The Problem
The City Pups project is a modified Google Ventures Design Sprint working with the problem of city living and finding the right dog to match each city dweller’s specific needs. Constraints were to create a website and help users complete the adoption process once the user had decided the dog is the right fit.
This project called out to me as this was a problem I personally experienced going through the dog adoption process a few years ago. I had specific requests of the dog I had in mind- allergy friendly, good in small places, non reactive/non aggressive to others while walking outside. My personal search for the perfect fit took over a year of daily hunting through thousands of dogs in the area across various sites- something time consuming and tough to even fathom. Reading through so many dog profiles, reaching out to many different organizations only to find they didn’t prefer single adopters, or meeting dogs that were aggressive towards anyone who was a stranger all seemed to add to my thoughts of giving up.
The Goal
Problems to solve include how to ensure the user feels confident in their dog match to fit with the city lifestyle, and how to make the user feel that they’ve found a connection to a dog, and move forward with reaching out to organizations and making an appointment to meet the dog in person.
“How might we ensure the user is confident their dog match fits their city lifestyle?
”How might we increase appointments to meet dogs in person?”
Modified Design Sprint Process
Day 1: Map
Personas
Problem Statement
Solution Map
Day 2: Sketch
User Journeys
Secondary Research
Crazy 8 Sketches
Day 3: Decide
Storyboard
Wireframes
Day 4: Prototype
High-Fidelity Prototype
Visual Design
Day 5: Test
User Testing
Iterate
The Solution
My idea of something to entice site visitors is a “matching” quiz to help find dogs of a good match to an adopter’s needs. Playfully adding elements of dating themed websites to give a spark of excitement as you fill out your preferences. Users can of course browse all dogs or review by category if they would like as well.
The Designer’s Role
With my own personal experiences kept in mind, I moved forward with this sprint as the sole designer- Analyzing user research provided, creating user flows, designing red route UI screens, and finally conducting usability testing in a hi-fidelity prototype for feedback.
Research and Personas
The Design Sprint provides the below research and persona to keep in mind as I work towards a solution:
Behavior
Ellie lives alone in a studio apartment in NYC. She does not have any roommates and she finally feels “ready” for responsibility and companionship of a dog.
She follows some adoption agencies on instagram and even “saves” some dogs she wants to adopt.
Ellie has spoken to adoption agency representatives to ask questions. This has been helpful but very time consuming to find the right contact or make an appointment.
She asks friends and people in her building who have dogs for advice, so she can get some info from people that are closer to her situation.
Frustrations
Ellie hasn’t taken action because she doesn’t feel 100% confident a dog will be a good fit for her AND the dog.
Most adoption sites focus on making a connection between people and dogs- great for browsing, but often leads her falling in love with a dog that needs more than she can provide. This leads to disappointment and indecision.
Descriptions of dogs on sites are too general- for example, it may say “doesn’t require a lot of space”, but how small is too small?
Goal:
Ellie wants to find a dog to adopt and feel confident that they will be a great fit for each other, both emotionally and practically related to her lifestyle.
Day 1: Map
Discovery and Research
To be clear with what city adopters were looking for in their perfect dog, I created an affinity map based on the user research provided for this sprint- Main concerns were narrowed to ease of the adoption process, concerns about the physical space needed, and characteristics of the dog’s personality. It was clear that all of these categories were needed to give the adopter a easy, stress free process- this led me to the idea that an adopter would possibly prefer to get matched based off their constraints, and look through only dogs that could work with their specifications, and not get heartbroken by falling in love with a dog that wouldn’t do well in the long run.
To help visualize this matching process, I worked on a journey map to develop how this would unfold in a website:
End to End User Experience Map
Day 2: Sketch
Competitive Research
Day 2 launched with conducting competitive research- I looked closely at two companies that I felt could be a good starting point for the pet finding process, Petfinder.com and Aptdeco.com. Petfinder is a more direct understanding and research, and a site that I used myself during my adoption process. Aptdeco is a site that allows owners to list their furniture for resale, and was a great resource in understanding how to categorize and show images of something of interest. Both had match finding quizzes to help the user narrow down what they are looking for based off of their preferences and tastes:
Pet Finder’s Match Quiz:
Looking closer at Pet Finder’s matching quiz was great to help flush out my concept of a “matchmaker” website. Although Petfinder has a great quick quiz to help your search process, the overall process is more generic. I believe this may lead users to think the quiz is not as helpful as they like, and not much different from “filters”
Match Finder helps you add options and traits of what you look for in a dog, including energy level, size, age, breed, allergy friendly, gets along with children or other animals.
This process was very word based, and was not as visual as I would have liked it to be. To ease the process, icons would be a great add.
After filling out the form, Petfinder is able to show you what they think is a good match
After finding a dog, Petfinder is able to show you what they think is a good match by checking off what you and the dog match
Apt Deco’s Style Quiz:
Apt Deco has an easy way to browse used furniture and narrow by brand/ color/ material/ condition/ price based on what the customer is looking for:
Apt Deco is not an exact competitor to City Pups, but shows both the customers and sellers and how to choose pieces that best fit their style.
To be more enticing, the photos used are usually form the manufacturer, and then real images of the particular piece of furniture being bought are put at the end, or not shown at all. This leads to slight distrust as pre-owned furniture often has scratches or dings.
Apt Deco will show you recently browsed items, along with the environment the pet came from (dogs/cats/smoke free) along with accurate product dimensions.
Style Quiz- Style quiz asks what brands you are into, and helps you filter more easily by what you like by showing examples and helping you pick a style
Reflecting on Competitor Analysis:
I liked Pet Finder’s storytelling and the user filling in the story to help narrow down the dog, but also was inspired by AptDeco’s uses of photos- It’s very helpful for someone to visualize what type of dog they’re looking into.
Crazy 8 Sketches 1-4
Crazy 8 Sketches 5-8
Crazy 8 Sketching
For the next step, I determined my most critical screen would be the Dog Characteristics page using icons for ease and understanding- I worked through the process of Crazy 8 Sketches to help quickly form ideas about the critical screen.
Expanding on the Idea
Out of my 8 quick sketches, #2 was my favorite and I moved forward from there and expanded on it by creating a three-panel board to show the screen before and after:
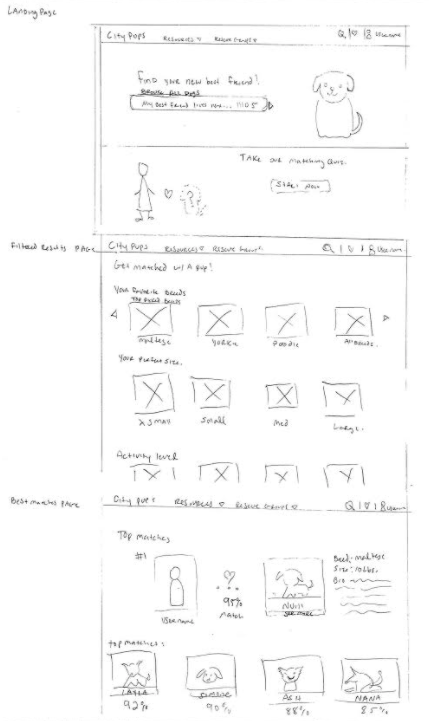
Sketch #1- Landing Page
Sketch #2- Filtered Results Page
Sketch #3- Best Matches Page
Landing Page/ Filtered Results Page/ Best Matches Page
Day 3: Decide
Storyboards and Wireframes
With the sketches from Day 2 fresh in my head, Day 3 started by creating a storyboard and wireframes of the dog matching process. I ended up with 11 screens to take the user through the matching process, and focused on what key specifics would be needed particularly for the end user.
I wanted more graphics to help make the match process more engaging, and to help users feel excited to see results that matched closely to their preferences, rather than feel confused and overwhelmed with choices and pages of profiles.
Just as I had mentioned in the “How Might We” statement, the most important thing that a matching site could do is really have you meet the dog in person to fall in love. The end goal of the match finder would be to make an appointment with the third party adoption agency, and off you go!
Day 4: Prototype
High Fidelity Prototype
The prototyping stage took place over the course of three days- Due to the graphic nature of what I had decided to move forward with, it took a bit more time creating icons and finding/editing ones that would match together well with the thematics. Stock photos were also used to portray adoptable dogs.
.
Another detail I went ahead and thought about was a more calming color scheme. City Pups used an electric purple in their logo. To adopt a more peaceful approach, I went with faded tones such as a light peach, sand, and faded blue with an accent of turquoise throughout.
Working prototype pages for pup matching and appointment making
Day 5: Test
User Testing and Iterations
After finishing the first draft of my prototype, I conducted usability testing over the next two days. Although usually all testing is done in a single day, I was participating in a modified sprint and allowed the user’s availability to dictate what worked best for them. Within my 5 users, I had three who lived in NYC and either had just finished the dog adoption process, or just started, and two from Dallas who are starting to look for dogs themselves. Due to the pandemic, two users were comfortable meeting in person, while the rest took place over a recorded Zoom call.
My goal in testing this prototype was to find out if the icons used were intuitive, if there were any other “wishlist” categories the user wanted to have, and if they were able to understand how to quickly book an appointment to meet a dog. I hoped to discover that my match process was engaging and easily completed.
Project Improvements
After interviewing all users, I would move forward with the below project improvements:
Visibility
Although there was a “Browse All our Pups” page, 1 user could not figure out how to change back to pup matching- this lead me to believe the “click here” to get matched button needed to be more attention drawing, and possibly be a darker color:
Selecting Dog Breeds
In the next section to specify about your dog preferences, all users loved the icons for the different breeds to choose from, one user replied:
“This is great! I don’t always remember what a dog breed name is- seeing an icon to help remind me of what breeds I’m looking for is very helpful- I don’t have to go to Google in the middle of my search process to look up all the different types”.
There was a little confusion as to why there was a “+” icon near the dogs, but this is easily fixed if I added an additional screen to show that the “+” expanded to show all breeds with a dog icon next to it for easy choosing if a user didn’t know the name off the top of their head.
Best Matches
With seeing the best matches, my user feedback was extraordinarily helpful in this matter. Users wanted to see the exact addresses of where these dogs were kept to map out how far they were to their homes, and understand that the “refresh” button allowed you to go back and update some preferences. I would like to go back and work on this screen a bit to clean up how the information pops up, along with the corner radiuses to make the page cleaner.
A great comment to this was to add all the icons chosen in the previous pages to each dog’s image so the user could see which preferences fit to each dog. This is definitely a great idea and an update I’d like to make.
Imagery
Interestingly enough, on the landing page, I had 2 of 5 users call out confusion in the imagery used. Although 3 users thought the imagery looked cute, two saw a connotation of the hand in front of the puppy’s mouth as negative and “shushing”.
Open Type VS Dropdown
In the personal notes section, all users thought this was very clear, although the sections where you would need to select from a dropdown versus type in an open field were not always clear. This lead me to the understanding to differentiate these open spaces, and to add drop down arrows in the sections that you needed to select from a pre-existing list.
Choose all that Apply
With the final quick section of extra preferences, I realized that I needed to add a “Choose all that apply” or update the selection lines to check boxes- users did not realize right away that they could check more than one option. I was also asked to add a “Good with Other Dogs” icon as well. Another option would be also to add a little “?” next to special needs and fostering as two users were unclear as to what the differences would be between “fostering” and “adopting.
Dog Profile
Finally, we are able to get to the chosen dog’s modal- although it was a standard across other websites to show a “video” as a circled dot, zero users were able to understand the meaning of the icon. In the future, I would update this to a “play” button that is circled to help users understand better. The scheduled meet and greet was understandable, but I had users comment to follow the Apple standards and add a “marker” to each date that spots were available for a meet and greet. The final page after confirming appointments was also commented to go back to results rather than previous page where you were reviewing appointments- this way the user could book multiple dog visits through a weekend
Final thoughts and Learning Points
All in all, no users felt overwhelmed by the questions, and although there were some icons and areas to improve, each user was very happy with their experience. One user suggested having a list of options they chose/ category specifications on the top of the page in case they decided to switch preferences without going back to the matching pages, while another thought it would be great to add a “success stories” page so others could see and believe the matching experience would work.
In the end, I felt that I was able to solve the problem of this project:
“How might we bring confidence to the user that they will find the right dog?”
I was able to quickly identify through this sprint what was important to the user, and test out my theories of what could improve the user experience. Through this learning process, I was able to visibly see how important the design sprint process is for quick feedback for consumer facing deliverables.
Thanks for scrolling through!